Last year I spent a lot of time refactoring Copper to get rid of older code and to set the foundation for something new. As I always try to have well structured code, this has not been as time consuming as I thought. I basically just extracted all non User-Interface code into a framework called CopperKit.
Next, I asked myself: How much work would be involved in getting CopperKit compiled for iOS? Well, it started with thousands of errors. Although macOS and iOS share a lot of code, like Arrays, Dictionaries, Strings and various other stuff, APIs for paths, colors and images are not compatible between both operation systems. On macOS you have NSBezierPath, NSColor and NSImage. On iOS you have UIBezierPath, UIColor and UIImage. And Copper uses a lot of paths, colors and images. I can understand why Apple did that in the first place, but I cannot understand why they didn’t try to merge them into one in recent years. My job would have been so much easier.
I decided to build my own classes, and implemented those on both operation systems. They are called AFShape, AFColor and AFImage. Most of these classes just wrap their counterpart on the base operation system.
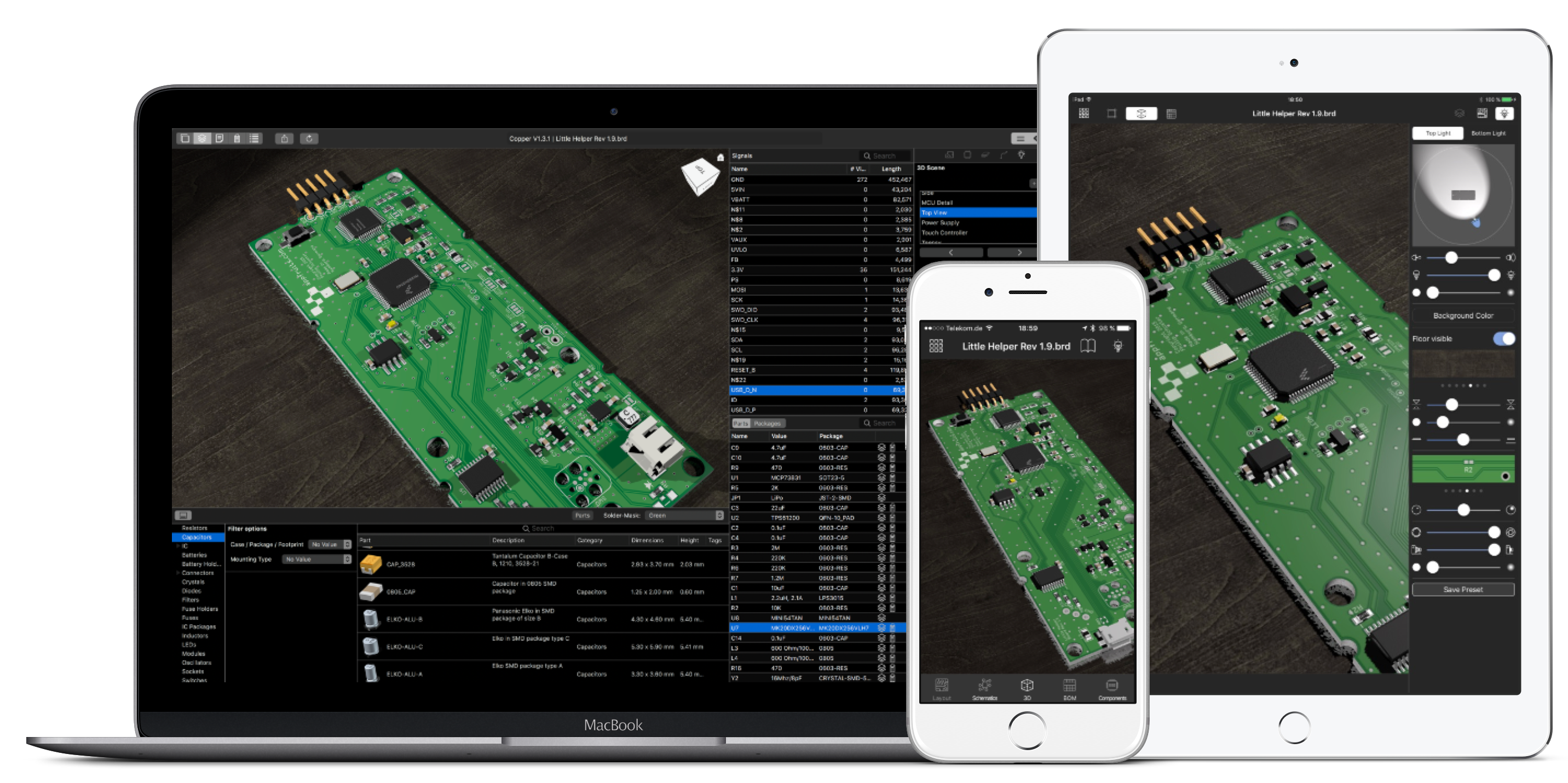
After doing that, I managed to compile CopperKit on iOS! Of course, at this time, all I had was a framework compiled for iOS. I started to implement a very simple document viewer on my iPad Pro. Wow, that looked and felt so good. I really love Macs, but it’s been such a great experience to touch your PCB and rendering speed is just blazingly fast.
To be honest, I never really managed to get Copper for macOS really fluid. Rendering takes time and I invested a lot of time getting it faster. But the same code on iOS runs so much faster. I realized why Apple shifts more and more resources to iOS and keeps saying this is the OS they see in the future. I don’t think they only think about touch, I think there is more: it’s about the core of the system.
A few weeks later I had build a user interface for most CopperKit features on iOS and touch displays. And it’s so good. It makes so much fun touching your PCBs in 3D, rotate them with your finger. The iPad, and especially the awesome iPad Pro 12.9 have so much screen space that I could mimic the typical Copper application layout with the canvas on the left and various inspectors on the right side. This worked out pretty well and Copper users should be familiar with it in no time. At this point I did not really think about doing an iPhone version as I could not imagine that this would work.
I told some friends about my plan and they were thinking the same as I did: iPhone support does not make any sense. Boy were we wrong! After I had finished iPad I did another experiment. How long does it take to port the iPad UI to the iPhone. iPad and iPhone share the same application core and most of the same user interface components, but you have to rewire those and sometimes build a new interface for iPhone. After a few hours I had an iPhone build up and running. And this is just amazing! It is so much fun. And the small screen space makes it easier to implement a workflow. Having a lot of space also means a lot of possibilities. And it’s always hard to create a user interface that is intuitive and fun to use. On iPhone those issues are simply non-existent, as you can only do one thing at a time. Developing on iOS is much more fun than on macOS. Things are working more consistent. One can feel that there is no decades old back compatibility layer but a slick. modern operation system and APIs.
Well, that being said: Today, I released Copper for iOS. It’s a universal file for iPhone and iPad and it’s gorgeous. It is so amazing to see your creations on your iPhone, touch them and play with them, long before they get shipped to you.
There are some restrictions, though. Copper for macOS is a really large set of tools. And I don’t think that all users actually use them a lot at the moment. On iOS, I implemented the most important features, but part sourcing, STEP import and data sheet handling is left out. I could implement these features, in fact some of them could work out even better on iOS than on macOS I think, but I didn’t want to clutter the small screen with things nobody uses. So, this is your chance: Please let me know what you think and what you think should be implemented next.
Consolidation first
At the moment there are two codebases: One for the 1.3.1 version of Copper for macOS, and another code base for version 1.0 of Copper for iOS. Copper for iOS is a fork of an early 1.3 build. The next weeks will be focused on iOS. There will be bugfixes, and hopefully many new customers that might need my support. Once that initial rush and one or two hotfix releases are done, I will concentrate on merging both branches into one. There will be no new features on both macOS and iOS to keep complexity as low as possible in a rather complex task. Version 1.4 for macOS will bring no new features, but be assured that there is a whole lot going on under the hood.
In version 1.5 I will try to port the ultra fast rendering method from iOS to macOS. As said before the rendering engine is the same, but it’s ten times faster on iOS than macOS. There must be a reason for that. So, I will start from scratch and port the view system from iOS back to macOS.
It will take weeks to get there. My plan is to have consolidation done by the end of April.
What is next?
I know what you are thinking. Another Mac App that has to share resources for its iOS counterparts that can do less than the Mac version. We have seen that from Apple in the past a few times (think of iWork). In fact, Copper for iOS is not a planned product. I never really thought about doing that. I thought that the future of Copper is in building a complete EDA suite with schematic and layout editor around it, with modern user interface. I had some spare time waiting for Copper for macOS got approved by Apple. It started as an experiment: How fast could I port a basic portionto iOS. I just have been curious. But the first time I saw my LittleHelper PCB layout on my iPad screen I fell in love. And I did a second time, even stronger on my iPhone. Besides the fact that developing for iOS is so much fun!
EAGLE got bought by Autodesk last summer. And they gained some speed in developing new features. They did not address user interface at the moment. But they walk in the right direction I think. What does that mean for Copper. The more they improve the interface, the less relevant Copper will be. They already have a quite good Fusion 360 export. Which Copper does not have at the moment.
It will be interesting to see where EAGLE will be heading this year. I think there are more (business) opportunities developing for iOS in my case. There are many more customers buying iPhones and iPads. The challenge is to build a full EDA suite for iPad (and iPhone). I feel that this is where I will be heading with Copper now. But of course it also depends on feedback coming from customers for both platforms. Copper for macOS will not be left behind. I will constantly improve it, but if I really start building a schematics and layout editor it will be first on iOS, and back ported to macOS afterwards.
Please, give Copper for iOS a chance. I really hope you like it. And of course I would love to listen to your feedback!

2 Comments